Music Player (Material You)

Media support for this case study is only available on Desktop. Mobile support is coming soon.
Built with

Role: UX Designer
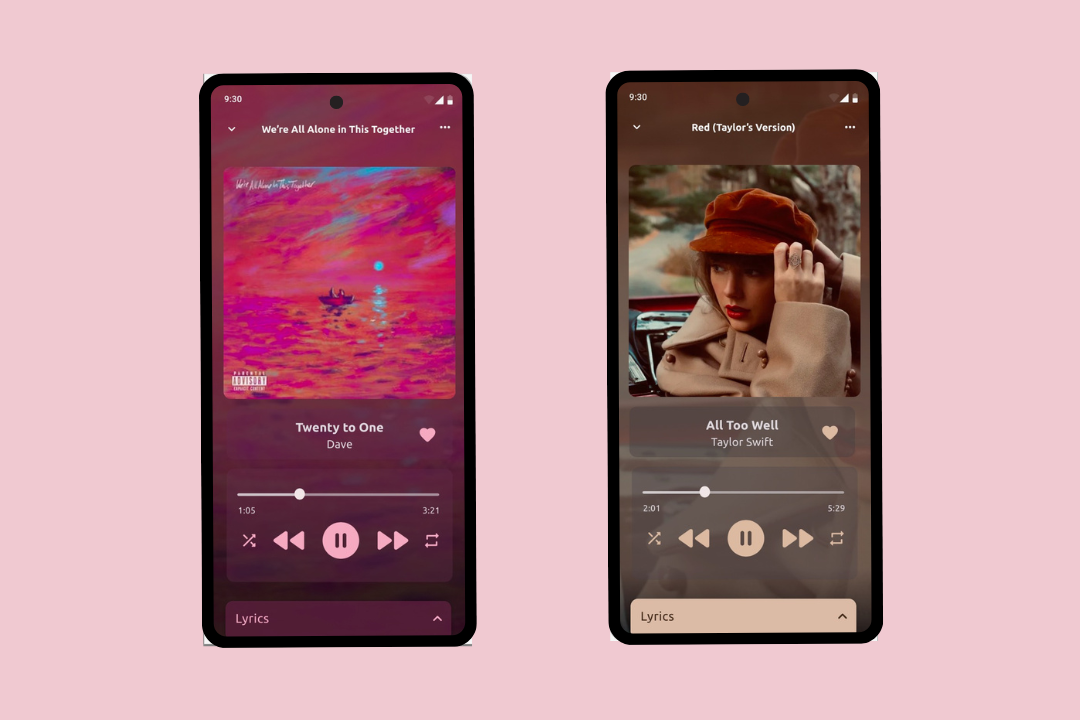
Used principles of Google's Material You Design Guidelines to create a music player that adapts to the album art of the track.
My Design
First, I applied the Gestalt Principles of Common Region. This principle says that elements are perceived in groups if they share a region with a defined boundary. Thus, when I used Material Design 3’s “card” elements to group together the song title and artist name and then group together all of the music controls such as play, pause, forward, previous, shuffle, and repeat. By doing so, I was able to clearly organize the relationships between different elements and sections, thus making it easier for users to understand. Next, I applied the Gestalt Principle of Proximity which says that objects that are close to each other, tend to be grouped together. I included that in my design by grouping all of the music controls together and the song information together in translucent cards, which indicates that they all have a similar function. Proximity helps users organize the information quicker and and, in this case, use the music controls more efficiently. Lastly, I implemented Jakob’s Law which states that users prefer a new site to work similarly to how other familiar sites work. Thus, I kept all music related elements and their placements in familiar places by following other popular music platforms such as Apple Music and Spotify. This allows users to apply their current mental models to my design, so they can focus on the user flow and completing their tasks, rather than trying to learn how to use the app from scratch.


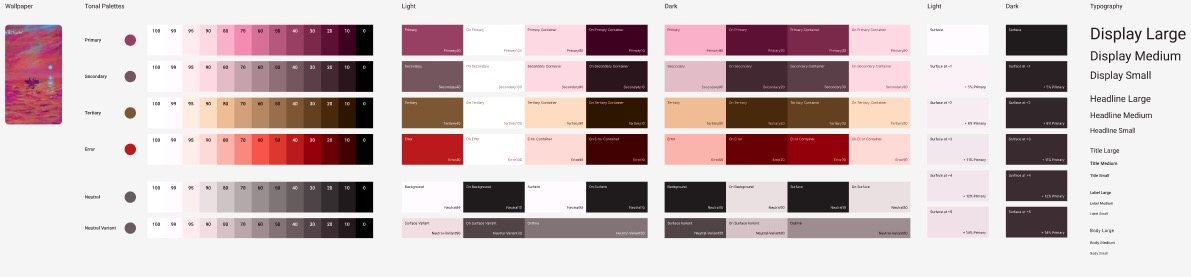
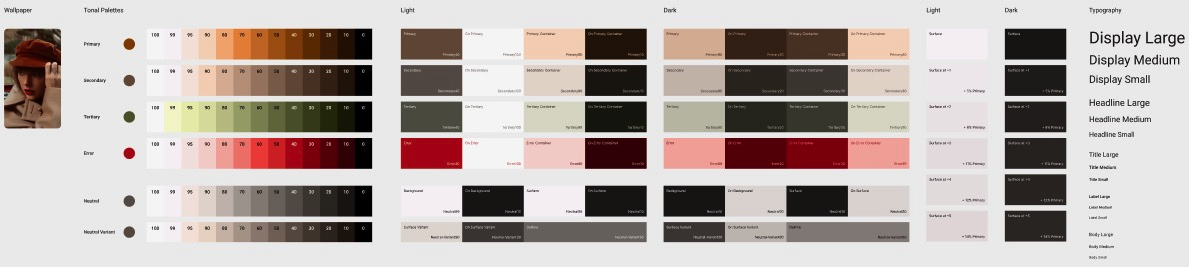
Another core feature is the use of dynamic color palletes based off the album cover. This is consistent with the guidelines in Google’s new ‘Material You’ design. I used the Material Theme Builder to generate curated color palettes based on the album cover art.
Additionally, I used various design tools that improved the consistency between elements and overall improved the aesthetics. For example, both versions of my design utilize the Material Design 3 components. This includes the use of cards and construction elements (time, signal, battery, etc).